در ادامه مقاله بخش اول این آموزش به تکمیل مطالب می پردازیم.
اگر بخواهید از بخشی از خود متن پست بهره برید می توانید مانند کد زیر از تگ the_content_limit بجای the_excerptاستفاده کنید.
<?php $my_query=new WP_Query(‘showposts=1&cat=1’); ?>
<?php while ($my_query->have_posts()) : $my_query->the_post();?>
<div class=”feature”>
<h2>?< روزphp the_title(); ?></h2>
<p><?php the_content_limit(160، “”); ?> </p>
<strong><a href=”<?php the_permalink(); ?>” rel=”bookmark” > ا
</a></strong>
</div>
<?php endwhile; ?>
شما می توانید بجای 160هر عدد دیگری را قرار دهید ، تنها چیزی که در مورد این کد باقی مانده است این است که اگر شما بخواهید چندین feature boxداشته باشید کافی است نام متغیر را در کد تغییر دهید ، بطور مثال در کد بالا نام متغییر my_queryمی باشد که می توانید به هر نام دیگری تغییر دهید ، به یاد داشته باشید که نام متغیر نباید با عدد شروع شود و پیش از نام متغیر حتما باید از $ بهره برید.
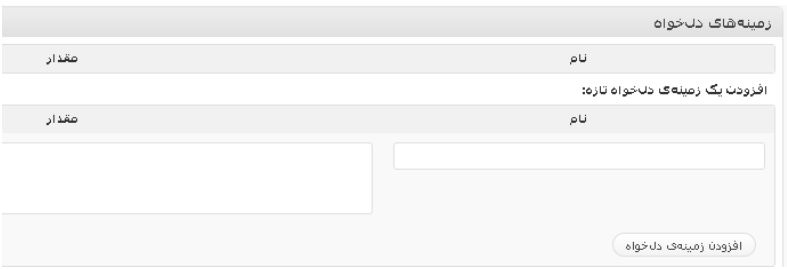
نکته سوم و انتهائی برای این بخش آن است که چگونه می توانیم برای هر پست یک تصویر داشته باشیم بطوری که در صفحه index.phpدر کنار هر پست یک تصویر نمایش داده شود . این کار بسیار ساده است، اگر به یاد داشته باشید بخشی با نام زمینه دلخواه در زمان ایجاد یک پست وجود داشت . دراین بخش دو جعبه متن در اختیار شما می باشد اولی نام است ، که در واقع همان نام متغیر ما می باشد و دومی مقدار است که مقدار متغیر ما می باشد . چون ما قصد داریم یک تصویر به هر پست اضافه کنیم ، پس نام را image و مقدار را ،آدرس ذخیره شدن تصویر یا همان لینک تصویر خود در نظر می گیریم.

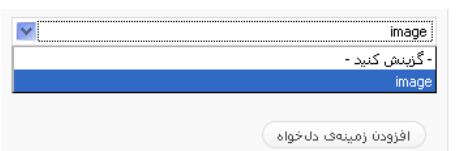
پس از وارد کردن کافی است برروی افزودن زمینه ی دلخواه کلیک نمائید تا به پست شما این زمینه اضافه شود. دقت داشته باشید در پست های دیگر نیازی به وارد کردن نام زمینه نیست و تنها کافی است آن را از لیست انتخاب نمائید.

برای استفاده کردن مثلا در قالب پیش فرض ، شما باید فایل index.phpیا هر فایل دلخواه دیگر خود را باز کنید ، چنانچه پوسته شما دارای بخش های دیگری مانند single.phpیا page.phpاست می توانید آنها را باز کنید . پس از باز کردن فایل مورد نظر خود ، به خط بعد از whileرفته و در قسمت مورد نظر مانند تصویر زیر قطعه کد زیر را قرار دهید:
<?php $image = get_post_meta($post->ID، ‘image’، $single = true); ?>
این کار باعث می شود تا ما مقدار زمینه را در یک متغیر درون پوسته ذخیره و در هر مکانی که خواستیم استفاده نمائیم. پس از آن با استفاده از تگ imgیک تصویر به پست خود اضافه می کنیم ، باید دقت داشته باشید که اگر در Srcچیزی قرار ندهید چیزی هم نمایش داده نمی شود ، Srcهمان sourceیا منبع تصویر ما می باشد که ما برای استفاده از متغیر imageباید از دستور Echoاستفاده کردیم . این دستور باعث چاپ یک رشته یا متغیر و … می شود.
<img src=”<?php echo $image ?>” width=”75px” height=”75px” border=”0″/>
شما با استفاده از همین روش می توانید حتی یک فروشگاه ساده را طراحی نمائید.