قالب يا همان پوسته در واقع مجموعه ای از فايل ها مي باشد كه باعث شكل گيري چهره ای برای CMSما مي شود.
مسلما شايد مهمترين دليل استفاده از قالب يا پوسته را خارج شدن از يك محيط ساده به يك محيط جذاب دانست، اما بايد دانست كه اين محيط جذاب می تواند دردسرهای خودش را داشته باشد .
يكي ديگر از دلاليل می تواند نوع كار شخص و یا شركت باشد، بطور مثال هرگز يك پوسته فروشگاهی برای پروفايل و يا معرفي محصولات برای سايت تصاوير مناسب نيست، پس پوسته ها با توجه به نياز طراحی و انتخاب می شوند.
پيش از نصب قالب لازم است شما آن را دريافت كنيد، يكی از بهترين مكانها سايت خود وردپرس است، البته تمامی قالب ها براي كاربران انگليسی زبان طراحي شده است.
حال اگر مايل به دريافت پوسته به صورت فارسی هستيد ، مي توانيد به سايت تيم پشتيبانی فارسی وردپرس سری بزنيد.
پس از دريافت قالب مورد نظر شما بايد فايل زيپ را يا مستقيما به ftp سايت خود انتقال داده و سپس استخراج كنيد و يا آنكه ابتدا استخراج كنيد سپس به Ftp انتقال دهيد، شما بايد پوشه يا فايل زيپ مورد نظر خود را در شاخه \ wp-content\themes انتقال دهيد. بطور پيش فرض چندين پوشه كه شامل پوسته های پيش فرض می شوند در اين پوشه قرار دارند. پس از انتقال مي توانيد به سادگي وارد بخش نمايش شده و گزينه پوسته ها را انتخاب نمائيد.
در اين بخش با كليك برروي تصوير پوسته خود كادري باز خواهد شد، در اين كادر پيش نمايشي از پوسته به شما نشان داده مي شود ، چنانچه مايل به فعال كردن پوسته هستيد مي توانيد برروی گزينه فعال كردن كه در سمت بالا و راست اين كادر قرار دارد كليك كنيد، اين كار سبب می شود تا اين قالب به عنوان قالب جاری شما در آيد.
در بيشتر قالب ها ابزارك هایی بطور پيش فرض در نظر گرفته شده اند، مثلا در تصوير زير مي توانيد مشاهده كنيد كه اين پوسته يا قالب شامل ابزارك های تقويم، برچسب و .. مي باشد، گاهی اوقات اين ابزارك ها با سليقه شما جور نيستند و مايل هستيد تا آنها را به دلخواه در پوسته خود قرار دهيد.

برای شخصی سازی ابزارك ها می توانيد از بخش نمايش گزينه ابزارك ها را انتخاب كنيد. در اين صفحه می توانيد تمامی ابزارك های موجود در سيستم را مشاهده كنيد، گاهي امكان دارد خود قالب يا پوسته شما براي شما ابزارك های را پيش بينی كرده باشد و حتی در بعضی از افزونه تعدادی ابزارك يا widgetموجود است .
محل قرار گيری widgetها يا ابزارك ها می تواند از پوسته به پوسته ای ديگر تغيير پيدا كند، بايد گفت كه شايد تمامي اين بخش به نوع طراحي پوسته باز مي گردد، در بعضي از پوسته ها ابزارك ها پيش فرض حفظ شده و شما مي توانيد گزينه های جديدي را اضافه كنيد، اما در بعضی پوسته ها؛ اينطور چك مي شود كه اگر ابزارك سفارشی سازی وجود نداشت پيش فرض ها نمايش داده شوند , يعني با اضافه كردن ابزارك های سفارشی شده، پيش فرض ها نمايش داده نمی شوند.
برای اضافه كردن يك ابزارك به يك بخش مي توانيد ابتدا از ليست، يك بخش را انتخاب كنيد. گزينه های ليست در هر پوسته متقاوت است پس از انتخاب بخش برروی نمايش كليك كنيد تا اگر ابزاركي موجود است برای شما نمايش داده شود.

پس از انتخاب، شما می توانيد از ليست با كليك برروی لينك افزودن مربوط به هر ابزارك يك ابزارك را به بخش مورد نظر خود اضافه كنيد شما مي توانيد ابزارك را به يك بخش اضافه كنيد اين كار كاملا سليقه ای است . پس از اضافه كردن شما مي توانيد با كليك برروی ويرايش تنظيمات مربوط به ابزاك را انجام دهيد.
مثلا برای ابزارك دسته ها شما به چنين تنظيماتی دسترسی داريد.

شما برای حذف يك ابزارك از يك بخش كافی است تا برروي دكمه برداشتن كليك نمائيد . در پايان می توانيد با كليك برروی ذخيره تغييرات، تغييرات حاصل شده را ذخيره نمائيد.
در بخش ابزارك امكانی نيز براي شما گذاشته شده است تا يك ابزارك كاملا شخصي داشته باشيد اين ابزارك با عنوان “متن” شناخته مي شود . همانند تصوير پائين شما می توانيد در جعبه متن اولي عنوان ابزارك خود را و در جعبه متن دومی يك متن ساده و يا كد html وارد كنيد . شايد بتوان گفت يكي از بهترين استفاده ها می تواند در ايجاد يك ابزارك بيوگرافي باشد.

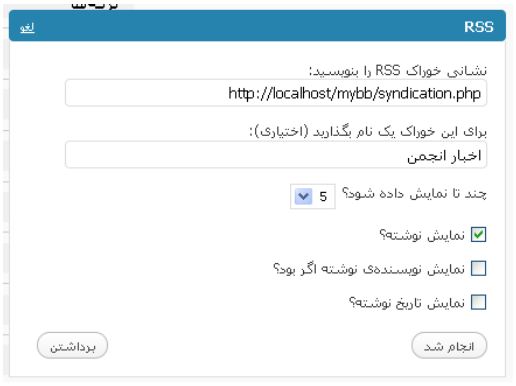
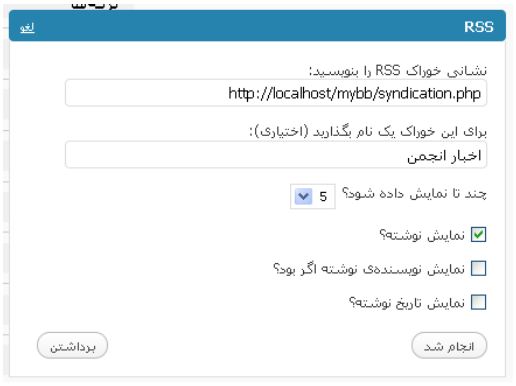
ابزارك پركاربرد ديگری در اين بخش موجود است كه شما مي توانيد به سادگی اخبار ديگر بخش های سايت خود را يا سايت هايی ديگر را به صورت يك Rss feed دريافت كنيد البته به شرطی كه آن بخش یاسایت تولید فید نماید.

همانند تصوير بالا در بخش اولی بايد نشانی فيد مورد نظر خود را وارد كنيد در بخش دوم شما می توانيد يك نام به عنوان،عنوان اين ابزارك در نظر بگيريد، همچنين امكاناتي مانند تعداد نمايش و نمايش نام نويسنده و تاريخ در اختيار شما گذاشته شده است.

يكي از بخش های واقعا جالب در وردپرس بخش ويرايشگر است ، براي دسترسی به ويرايشگر می توانيد از بخش نمايش گزينه ويرايشگر را انتخاب نمائيد.
در اين صفحه شما می توانيد قالب يا پوسته مورد نظر خود را از بخش پوسته ای را براي ويرايش برگزينيد انتخاب نمائيد و برروی گزينش كنيد كليك تا فايل های درون پوشه اين پوسته (منظور فايل هاي قابل ويرايش اعم از phpو cssو.. )به شما نمايش داده شوند.
پس از آن می توانيد بسادگی با كليك بر روي هر يك از اين فايل ها به كد آن دسترسی داشته باشيد و مبادرت به ويرايش آن نمائيد.

در بعضی از پوسته ها يا قالب ها امكاناتی توسط طراح به استفاده كننده داده شده است تا بتواند با توجه به سليقه خود امكاناتي را شخصي سازی كند مثلا رنگ هدر و.. . منظور از امكانات در واقع ابزاری در خود محيط مديريت است كه به كاربر برای شخصي سازی داده مي شود . در واقع كاربر حتی اگر چنين ابزاری نيز موجود نباشد به سادگی و كمی آشنائی با htmlو cssو phpمي تواند قالب را شخصی سازی كند .
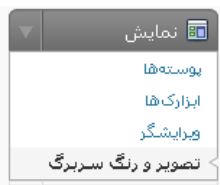
اگر قالب يا پوسته شما حاوی چنين امكاناتی باشدمثل تصوير زير گزينه ای به بخش نمايش اضافه مي شود.

اين پوسته امكانی را برای ما گذاشته است تا بتوانيم رنگ سرصفحه و متن روي آن را به دلخواه تغيير دهيم.
بی شك اگر بخواهيم وقت خود را برروي اين بخش گذاريم بايد يك كتاب چند صد صفحه ای بنويسيم كه حتی شايد كل مطالب بدرستي پوشش داده نشود.
شايد براي طراحي ابزار هاي فراواني نياز باشد من ابتدا قصد دارم بصورت خلاصه شما را با يكسري ابزار بسيار خوب براي طراحي آشنا سازم سپس نكاتي را پيرامون طراح قالب عرض مي كنم . بايد عرض كنم شما براي طراحي نياز است اين چهار مورد را خوب ياد داشته باشید: Css و php وhtml مقداري جاوا اسكريپت. سايت های آموزشی فراوان می باشند كه در بين سايت های خارجی من http://w3schools.com را انتخاب کرده ام.
برای انجام هر كاری شما نياز به ابزاری داريد و طراحی پوسته برای وردپرس نيز از اين قضيه مستثتا نيست .پيش از هر كاری شما نياز به يك قلم داريد و يك كاغذ چرا كه اولين گام طراحی طرح اوليه است كه به آن sketch نيز می گويند.
پس از آن نرم افزاری مناسب برای تبديل طرح اوليه به گرافيكی نیاز دارید من از بين نرم افزارها پولی به شما حتی پيش از فتوشاپ fireworkرا پيشنهاد مي كنم، اين برنامه بي شك و ترديد بهترين گزينه برای طراحان وب است چون تخصصا امكاناتی در باب طراحی در آن وجود دارد كه شما نمی توانيد در فتوشاپ پيدا كنيد از نرم افزارهای رایگان نيز Gimpو paint.netو Inkscape سه گزينه خوب می باشند .
اما پس از طراحی layoutو sliceكردن (يعنی تكه تكه كردن طرح به اندازه های كوچك برای استفاده در كد) شما نياز به يك ويرايشگر داريد من در بين نرم افزار هاي پولي به شما Dreamweaverمخصوصا اگر جزء بسته ( Creative suit 4 ) CS4باشد را معرفي مي كنم و همچنين از بين نرم افزارهاي رایگان + notepadو HTML-kit گزينه هاي بسيار خوبي هستند .
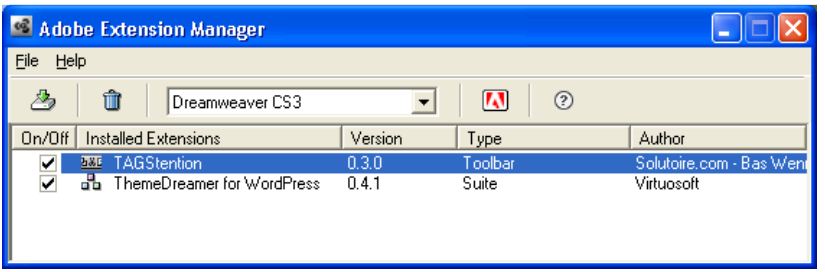
پيش از بحث در مورد انتخاب يك مرورگر خوب لازم است يك ابزار جالب كه در واقع يك extension براي برنامه dreamweaverاست به شما معرفي كنم نام اين Extensionيا افزونه TAGStention است در اين Extensionاكثر تكه كد های مورد نياز برای طراحی يك قالب گنجانده شده است .

استفاده از اين Extensionشايد حتی نياز شما را برای مراجعه به بخش codex به حداقل برساند.

خوب پس از طراحی شما به يك مرورگر مطمئن نياز داريد من بي شك و ترديد به شما mozila firefox را پيشنهاد مي كنم ،ذكر اين نكته مهم است كه اكثر طراحان صفحات خود را برپايه mozila مي سازند و سپس كار مطابقت با ديگر مرورگرها را انجام مي دهندچرا كه استفاده از موزيلا باعث مي شود در هنگام مطابقت شما نيز به كمترين ويرايش در قالب خود را داشته باشيد. ابزارهائی كه بصورت extension برای طراحان در اين مروگر موجود است شايد در هيچ مروگر ديگری موجود نباشد .
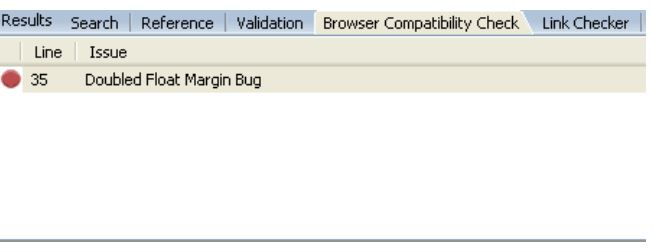
شايد مهمترين كار پس از طراحي،تطابق پذيري قالب شما با مرورگر هاي مختلف است. در خود نرم افزار dreamweaverچنين امكاني گنجانده شده است .اين گزينه با نام Browser compatibiltiy checkشناخته مي شود.

اما اگر شما به dreamweaverدسترسي نداريد و يا مي خواهيد اين عمليات را در مروگر هاي مختلف انجام دهيد چه بايد انجام دهيد . پيش روي شما دو راه است، اولين راه استفاده از IE tabاست در واقع اين Extensionموزيلا به شما اين امكان را مي دهد تا در تب جداگانه اي صفحه خود را عينا مانند IE رندر (منظور از رندر يعني نسبت به هر كد چه تفسيري آن مرورگر دارد) كنيد.
راه ديگر كه دست شما را نيز بازتر گذاشته استفاده از سايت هايي كه اين امكانات را بصورت آنلاين در اختيار شما گذاشته اند. اين سايت ها به شما اين امكان را مي دهند تا پوسته خود را همزمان در چندين مروگر مختلف تست و مشكلات احتمالي را بيابيد.
در اين سايت مي توانيد ضمن آنكه سايت خود را در مرورگر هاي بزرگ مانند IEو Safariو غيره مطابقت دهيد در مرورگر هاي معمولي و ناشناخته هم نيز مي توانيد مطابقت پذيري داشته باشيد .سايت هاي معروف ديگري نيز مانند اين هستند كه در زير چند مورد ديگر آورده شده است.
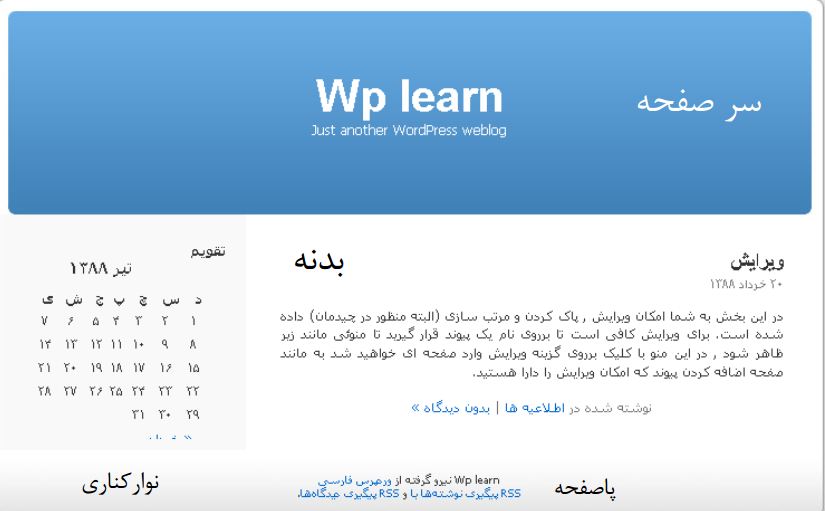
خوب حال كه ابزارها براي شما معرفي شد بهتر است كمي در مورد ساختار يك قالب صحبت كنيم ؛ اگر به تصوير زير كه قالب پيش فرض خود وردپرس است نگاهي اندازيم مي توانيم به سادگي بخش هاي اين قالب را تشخيص دهيم . بطور پيش فرض يك پوسته از 4بخش اصلي تشكيل شده است .
Header يا سرصفحه : غالبا شما در اين بخش مي توانيد , عنوان سايت , موضوعات سايت و حتي شعاري در باب فعاليت خود سايت پيدا وارد كنيد, در بعضي موارد نيز مي توانيد به سادگي از يك فايل گرافيكي به جاي اين موارد استفاده كنيد.
Body يا بدنه : اين بخش شامل پست هاي شما مي شود كه بصورت مرتب نمايش داده شده اند.
Sidebar يا نواركناري : در اين بخش مي توانيد موضوعات مرتبط مانند , دسته , آرشيو و …. را مشاهده كنيد.
Footer يا پاصفحه : در اين بخش بيشتر اوقات شما متني يا لينكي در مورد طراح پشتيبان و حتي سرويس دهنده هاست يك سايت را مي توانيد مشاهده كنيد .
بايد توجه داشت كه از پوسته ای به پوسته اي ديگر اين بخش ها اضافه يا كم می شوند و اين به نوع طراحي طراح پوسته دارد كه چيدمان و حتي بخش های به چه صورت باشد .
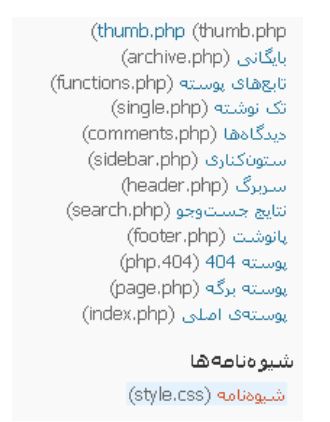
البته قرار نيست بحث طراحي قالب به ميان كشيده شودچون همانطوري كه عرض كردم بسيار از بحث اصلي كه خود آموزش وردپرس است خارج می شويم . بايد گفت اگر شما مايل به طراحي يك پوسته هستيد نياز داريد تا براي 5بخش مختلف كه هر بخش در فايل خاصي ذخيره مي شود قالبي ايجاد كنيد .

اين فايل ها به ترتيب زیر هستند:

نكته ديگر كه بايد اشاره كنم اين است كه اين بخش ها حداقل ها هستند شما مي توانيد با توجه به نياز خودتان بخش ها ی بيشتری را ايجاد و به هسته اصلی اضافه كنيد .
اسامي بالا براي شما آشنا هستند و فقط شايد style.cssكمي براي شما ناآشنا باشد . فايل style.cssدر واقع حاوي اطلاعاتي مانند نوع فونت استفاده شده و در كل formattingصفحه شما است يعني هر لايه يا بخش در كجاي صفحه شما قرار بگيرد , شما به سادگي و با ويرايش اين فايل مي توانيد هر نوع قالبي را با مقداري تغييرات ديگر در فايل هاي ياد شده به صورت دلخواه خود در آوريد .
از آنجا كه من اصلا قصدي براي وارد شدن به اين موضوع ندارم بهتر ديدم تا بجاي آن چند نكته جالب اما كارآمد را خدمت شما عرض نمايم.
اولين نكته اين است كه چگونه مي توانيم براي هر دسته خاص يك قالب يا پوسته متفاوت داشته باشيم .
اين كار بسيار ساده است. اولين چيزي كه لازم است تا شما در مورد آن اطلاعاتي كسب كنيد Idآن دسته است براي اين كار مي توانيد به بخش دسته ها در پنل مديريت مراجعه كنيد، با قرار گرفتن برروي نام هر دسته لينكي در نوار وضعيت يا status barنمايش داده مي شود در انتهاي اين لينك idمانند تصوير نمايش داده شده است.

پس از آن كافي در مسير پوسته خود فايلي با نام category-#.phpكه به جاي علامت # ))شارپ مي توانيد idدلخواه خود را ايجاد كنيد در غير اين صورت دسته ها با توجه به فايل catagory.phpاگر موجود باشد نمايش داده مي شود و در غير اين صورت با توجه به index.php نمايش داده مي شود.
نكته بعدي ايجاد يك feature boxاست اگر در بعضي از سايت ها ديده باشيد بخشی جداگانه ای برای نمايش متن يك پست خاص در نظر گرفته اند مثلا در صفحه نخست خود بخشی را برای “سخن روز”در نظر گرفته اند.
براي ايجاد چنين بخشي كافي است به فايل مورد نظر خود رفته و كد زير را درج نمائيد مثلا من براي اين كار فايل قسمت سرصفحه يا همان فايل header.phpرا انتخاب كردم.
<?php $my_query=new WP_Query(‘showposts=1&cat=1’); ?>
<?php while ($my_query->have_posts()) : $my_query->the_post();?>
<div class=”feature”>
<h2>?<
روزphp the_title(); ?></h2>
<p><?php the_excerpt();?> </p>
<strong><a href=”<?php the_permalink(); ?>” rel=”bookmark” > ات
</a></strong>
</div>
<?php endwhile; ?>
در كد بالا مي توانيد براي متغير showposts تعداد پست هاي كه قرار است نمايش داده شود و براي Catمي توانيد idدسته مورد نظر خود را وارد كنيد .
در واقع وردپرس اين امكان را براي كاربران و طراحان فراهم كرده است تا با استفاده از query_postكه يك تابع است و در واقع يك تگ پوسته يا template tagاست به سادگي نسبت به نمايش يك دسته , محتواي يك صفحه يا پست و .. با استفاده از پارامتر هاي فراهم شده اقدام نمائيد.
البته به دليل آنكه ما پيش از اين در پوسته خود از query_postدر index.phpاستفاده كرده ايم نمي توانيم مجددا از آن استفاده كنيم لذا بايد از از كلاس WP_Queryبهره بگیريم .
در واقع پارامترهائي كه WP_Queryدريافت مي كند مانند query_postاست . نكته بعدي در مورد كد بالا اين است كه چون ما از كلاس بهره بريدم بايد ابتدا با استفاده از newيك instanceيا نمونه درست كنيم در واقع هنگامي كه اين كار صورت مي گيريد مي توانيم به پارامترها و متدهای يا توابع كلاس دسترسي داشته باشيم .
بايد دقت داشت كه شما بايد كلاس را پيش از حلقه ) whileاين حلقه در زبان هاي برنامه نويسی باعث تكرار عمل خاصي مي شود و تا شرط مربوط به ابتداي حلقه صحيح باشد , حلقه ادامه مي يابد ) تعريف نمائيد .از آنجا كه تعداد پارامترهاي موجود در اين template tagبسيار زياد است من پيشنهاد می كنم كه به مستندات آن رجوعي داشته باشيد.
http://codex.wordpress.org/Template_Tags/query_posts
اگر دقت كرده باشيد ما از( ( the_excerptاستفاده كرديم , اين كار باعث مي شود تا هر متني كه در اين بخش در پست ما وجود دارد نمايش داده شود اگر بخاطر داشته باشيد بخشي در هنگام پست كردن موجود است با نام excerptيا چكيده كه شما مي توانيد خلاصه اي از متن پست خود را در آن قرار دهيد ما با استفاده از تگ ها پوسته آن را فراخوانی و مورد استفاده قرار داديم.








سلام من از شما بابت سایت عالی تون و نیز اطلاعات خوبتون که برای افرادی مثل من که توان مالی نداریم به صورت رایگان قرار دادین ممنونم مرسی