ساخت اسلاید شو با پلاگین جی کوئری
پلاگین owl carousel
بیشتر اسلایدر هایی که در وبسایت ها میبینیم با جاوا اسکریپت و کتابخانه محبوب ان جی کوئری ساخته شده اند. ناگفته نماند که با css3 و بدون استفاده از جاوا اسکریپت و جی کوئری اسلایدر های زیبای سخت ولی امکانات و ویژگی هایی که یک اسلایدر با css ساخته شده باشد زیاد نیست و ممکن است نیاز ها و انتظارات شمارا از یک اسلایدر عالی برطرف نکند. ساخت اسلایدر با جاوا اسکریپت و جی کوئری نیاز به یادگیری این زبان و کتابخانه ان دارد و افرادی که دانش برنامه نویسی ندارند برای انها عقلانی نیست که به خاطر یک اسلایدر زمان برای یادگیری این زبان و کتابخانه بگذارند و برای برنامه نویس هایی که این زبان و کتابخانه را اموخته اند , برنامه نویسی و طراحی الگوریتم یک اسلایدر در زمانی که نمونه های انلاین با امکانات فوق العاده وجود دارند یک تفکر اشتباهی است .
اسلایدر و پلاگین owl carousle یکی از پر امکانات ترین گزینه ها برای ایجاد اسلایدر است که کاملا رایگان میباشد و با جاوا اسکریپت و جی کوئری ساخته شده است.

امکانات پلاگین owl carousel
این افزونه کاملا رایگان است
از قابلیت تاچ پیروی میکند . و کاربرانی که از از موبایل یا تبلت استفاده میکنند به راحتی میتواند با اسلایدر ارتباط برقرار کنند.
با جی کوئری ساخته شده است
با مرورگر های قدیمی و خیلی قدیمی (مرورگر های زامبی ) سازگاری کامل دارد.
طراحی ریسپانسیو
ایجاد هر نوع اسلایدری ( تصویری متنی و ویدیویی و یا ترکیبی از این سه مورد.)
پشتیبانی از لود تنبل
پشتیبانی از اتو پلی
راستچین بودن اسلایدر
افکت های زیبا برای تعویض اسلاید
نمایش اسلاید ها به صورت تکی و چندین اسلاید به صورت همزمان
و به قول توسعه دهنده این پلاگین ( چند تن اپشن دیگر )
ویژگی های این افزونه تمامی ندارد و ما در این مقاله ویژگی های کلیدی را معرفی کردیم. برای دیدن همه ویژگی ها میتوانید به صفحه این پلاگین مراجعه کنید.
چگونه از این پلاگین استفاده کنیم؟
فایل پلاگین را دانلود کنید و دو فایل زیر را را به سند خود اضافه کنید. و ادرس ان را قرار دهید.
<!-- Important Owl stylesheet -->
<link rel="stylesheet" href="owl-carousel/owl.carousel.css">
<!-- Default Theme -->
<link rel="stylesheet" href="owl-carousel/owl.theme.css">
سپس باید جی کوئری را به فایل خود اضافه کنید و ادرس دهی های ان را قرار دهید.
<!-- jQuery 1.7+ -->
<script src="jquery-1.9.1.min.js"></script>
<!-- Include js plugin -->
<script src="assets/owl-carousel/owl.carousel.js"></script>
بهتره تگ های script را در اخر تگ بادی قرار دهید تا اشیاء را شناسایی کند.
و برای فراخوانی پلاگین بعد از تگ های اسکریپت این کد را قرار دهید.
$(document).ready(function() {
$("#owl-example").owlCarousel();
});
ساختار اسلایدر به صورت زیر است و هر کجا میخواهید از اسلایدر استفاده کنید باید از کد زیر استفاده کنید.
<div id="owl-example" class="owl-carousel">
<div> Your Content </div>
<div> Your Content </div>
<div> Your Content </div>
<div> Your Content </div>
<div> Your Content </div>
<div> Your Content </div>
<div> Your Content </div>
...
</div>
به عبارتی هر دیو یک اسلایدر به حساب می اید و محتوای ان را باید بین دیو ها قرار دهید.
همینطور که اشاره کردیم این پلاگین اپشن های بسیار خلاقانه دارد که در زیر چند نمونه از ان را تست میکنیم.
$(document).ready(function() {
$("#owl-example").owlCarousel();
autoPlay : false,
slideSpeed : 200,
stopOnHover : false,
});
Autoplay : برای اجرا اسلاید به صورت خودکار است که مقدار ان میتواند false یا true باشد. Slidespeed سرعت تغییر اسلاید را مشخص میکند و stoponhover به این معنی است که اگر هاور شد ( نشانگر موس روی اسلایدر رفت ) اسلایدر تغییری نکند و یا بیحرکت بماند؟ که مقدار ان میتواند true یا false باشد.
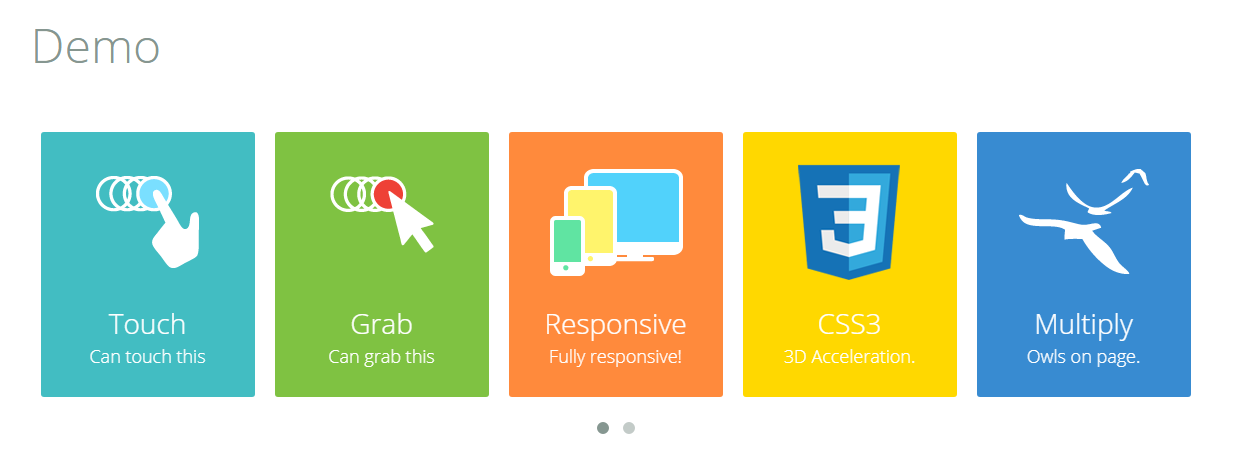
یک نوع اسلایدر بسیار ساده که با owl carousle ساخته شده است





