بهبود عملکرد طراحی سایت
درود به شما کاربران عزیز ,
طراحی سایت کار بسیار ساده ای است. اما طراحی سایتی که نیاز کاربر را برطرف کند و سایتی که ظاهر زیبایی داشته باشد کار بسیار سختی است. کاربران بعد از ورود به سایت تنها پس از چند ثانیه تصمیم میگیرند که دکمه قرمز خروج را لمس کنند یا خیر! شاید باور نکنید اگر سرعت سایت شما کند باشد کاربران حتی برای مشاهده سایت صبر نمیکنند و سریعا خارج میشوند.
تعداد بازدیدکنندگان سایت همیشه در حال کاهش است . تعدادی از افراد لینک شمارا در نتایج جستجو میبنند و فقط بخشی از انها روی لینک شما کلیک میکنند و تعداد خیلی کمتری سایت شمارا مشاهده میکنند و تعداد خیلی کمتری نیز صفحات دیگر را باز میکنند و عدد خیلی پایین تری ممکن است در سایت شما عضو شوند و شاید مشتری شما شوند! نباید دلسرد شوید این مسئله را هر کسب و کاری تجربه کرده است! همین فرایند نیز در کسب و کار های سنتی نیز صادق است.
یکی از روش هایی که تاثیر بسیاری در افزایش بازدید کننده و کاهش نرخ ریزش این است که طراحی سایتمان را بهبود ببخشیم. بهبود طراحی سایت و بهبود ظاهر سایت تاثیر فوق العاده ای در افزایش ماندگاری بازدیدکنندگان دارد. در این مقاله ما ده روش در اختیار شما قرار میدهیم که با رعایت انها میتوانید طرح سایتان را بهبود ببخشید. تا اخر این مقاله با ما همراه باشید.
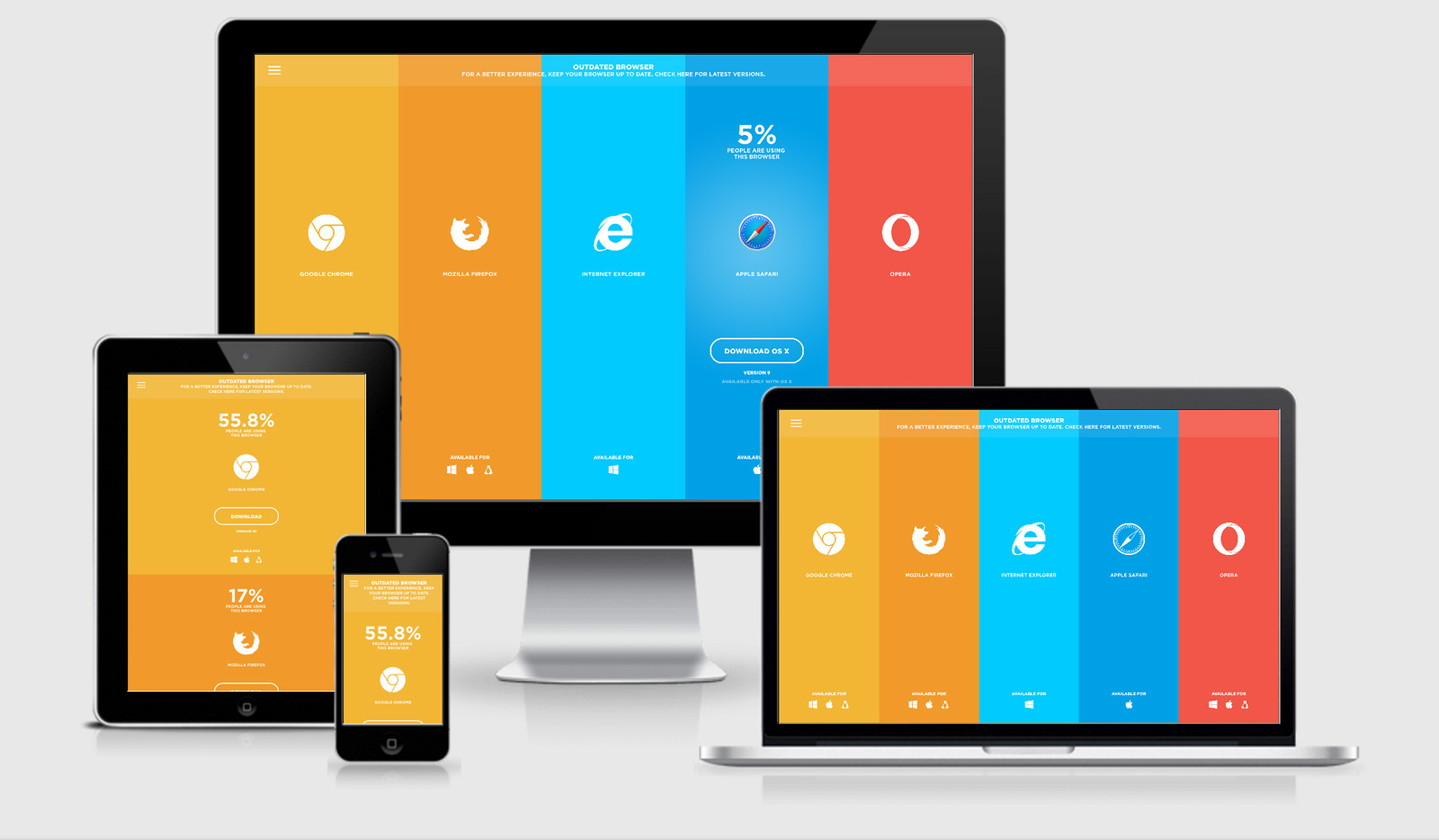
راهکار اول : بهبود عملکرد با طراحی واکنش گرا
تعداد بازدیدکنندگان که با دستگاه هایی با صفحه نمایش کوچک مانند موبایل و تبلت وارد سایت میشوند افزایش قابل توجه ای داشته است و بیشتر از نصف بازدیدکنندگان با موبایل وارد سایت میشوند به عبارتی دیگر افرادی که از لپ تاپ و کامپیوتر برای مشاهده سایت ها استفاده میکنند کمتر از افرادی هستند که با موبایل سایت را مشاهده میکنند.
به همین خاطر شرکت گوگل سایت هایی را که برای نمایشگر هایی با سایز های کوچک بهینه نیستند را تنبیه میکند و در اکثر مواقع از نتایج جستجو حذف میکند.

بیشتر در مورد طراحی ریسپانسیو یا واکنشگرا توضیح میدهیم :
در اوایل طراحی سایت اندازه صفحه ها ثابت بود و دلیل ان هم این بود که اندازه نمایشگر ها تقریبا یک اندازه بودند. بعد ها نمایشگر های بزرگتری وارد بازار شدند و طراحان سایت صفحات را طوری طراحی کردند که در نمایشگر های بزرگ نیز به خوبی به نمایش در آید.
بعد مدتی نیز نمایشگر هایی با اندازه های کوچکتر ( موبایل و تبلت و کتابخوان ها ) وارد بازار شدند. در این اندازه ها منو ها و اسلایدر ها به خوبی به نمایش در نمی امدند و کاربر برای دیدن اسلایدر ها باید اسکرول افقی بسیار خسته ای کننده ای میکرد تا یک اسلایدر و یا یک منو ببیند! در این زمان بود که طراحی ریسپانسیو یا واکنش گرا شکل گرفت و طراحان با استفاده از این سبک طراحی توانستند صفحاتی را بسازند که در اندازه های مختلف واکنش های مختلفی داشته باشند.
در اوایل سال 2016 تقریبا 90 درصد سایت های پربازدید واکنش گرا بودند.
اگر از سیستمهای مدیریت محتوا مانند وردپرس یا دروپال استفاده میکنید، حتما از قالبی استفاده کنید که ریسپانسیو است و اگر سایت شما اختصاصی طراحی شده است و از سیستم های مدیریت محتوا استفاده نمیکنید حتما از طراح خود بخواهید که سایت شمارا ریسپانیسو کند تا با بهبود عملکرد وبسایت بازدید کننده بیشتری جذب کنید
یک راه دیگر این است که بیخیال جذب بازدید کننده از طریق گوگل شوید و به جان ان یک اپلیکیشن موبایل بسازید که ما این روش را پیشنهاد نمیکنیم چون معمولا این ایده با شکست مواجه شده است. تعداد کاربرانی که از طریق گوگل نیاز های خودرا برطرف میکنند خیلی بیشتر از افرادی است که سراغ اپلیکشن های موبایلی میروند! ولی یک کار بسیار جذاب این است که هم سایت خودرا ریسپانسیو کنید و هم اپلیکشن موبایل خودرا داشته باشید.! در این روش بازدید کنندگان شما افزایش قابل توجه ای خواهد داشت.
راهکار دوم: منوی سایت نباید شلوغ باشد و تا حد امکان ان را ساده کنید.
منوها برای دسترسی اسان و سریع به بخشهایمهم سایت هستند اما منویی که گزینه بسیار زیادی داشته باشد فقط باعث میشود که کاربر گمراه شود.حداکثر تعداد منو هفت است. بهتر است منوی شما کمتر از هفت لینک باشد، هرچه کمتر باشد باعث میشود کاربر احساس راحتی بیشتری بکند . فقط لینک های مهم را در منو قرار دهید.
سایت باشگاه وردپرس یک نمونه بسیار خوب برای منوی جذاب و ساده است.

راهکار سوم : بهبود عملکرد با افزایش سرعت سایت
هر لحظه ای که بارگذاری سایت شما بیشتر طول بکشد، تعداد بیشتری از بازدیدکنندگان سایت شما از دست میروند و حتی قبل از دیدن سایت شما ممکن است دکمه خروج را بزنند!
برای سیستم مدیریت محتوای وردپرس پلاگین های بسیار زیادی برای کاهش حجم صفحات و افزایش سرعت وجود دارد.
المان هایی که css , js زیادی را شامل میشوند مانند اسلایدر ها و ویدیو پلیر ها سرعت وبسایت شماراتاحد زیادی کنند میکنند . اگر وجود چنین بخش هایی اهمیت کمی دارد بهتر است ان هارا حذف کنید. تا جایی که امکان دارد پلاگین های اضافی را حذف کنید و از پلاگین هایی استفاده کنید که چندین کاربرد دارند و کار چند افزونه را انجام میدهند. افزونه ها به خاطر درخواست های مکرری به سرور میفرستد باعث کاهش سرعت میشود.
در طراحی سایت خود به سرعت بارگذاری سایت توجه کنید. مخصوصا در زمان نوشتن کدهای css .سعی کنید در سایت خود فقط از یک فونت یا نهایتا دو فونت استفاده کنید.
راهکار چهارم: دکمههای دعوت به اقدام خود را بهینه کنید
دکمههای دعوت به اقدام ( همان دکمههای بزرگی که در سایتها که به کاربر پیشنهاد ورود ایمیل، ثبتنام , خرید و… را میدهد) بخش مهمی از سایت است. با این چند ترفند ساده نرخ کلیک روی دکمهی های دعوت به اقدام یا همان CALL TO ACTION را افزایش دهید:
رنگ دکمه تاثیر فراوانی در بهبود عملکرد و نرخ کلیک دارد، رنگهای قرمز، سبز و نارنجی بهترین رنگها و رنگهای سفید، مشکی و طوسی بدترین رنگها برای استفاده در دکمه دعوت به اقدام است.
هرچقدر متن شما سادهتر و وسوسه انگیز تر باشد نرخ کلیک بالاتر میرود.
بهتر است از جملاتی که دستور میدهد استفاده کنید مثلا به جای کلمه ثبت نام از جمله (ثبت نام کنید و 20 امتیاز دریافت کنید ) استفاده کنید.
برای مثال دکمه دعوت به اقدام سایت اپارات را مشاهده کنید.

راهکار پنجم : دکمه های شبکه های اجتماعی را در سایت قرار دهید.
در شبکه های اجتماعی مانند دنیای واقعی خوانواده هایی داریم که از دوستان و اشنایان تشکیل یافته اند. در دنیای مجازی اگر مطلبی را پسندیدید و دوست داشتید ان هارا به دوستانتان هم ارسال کنید نیاز به دکمه های انتشار در شبکه های اجتماعی است تا راحت تر این اتفاق صورت بگیرد. این دکمه ها باعث میشود که امار انتشار مقالات توسط خواننده ها بسیار بالا برود.
راهکار ششم : برای دیده شدن بخش های مهم از سبک طراحی مینیمال استفاده کنید.
طراحی مینیمال یک سبک است که بخش های سفید و بدون المان را بین بخش های سایت تقسیم کنیم. به عنوان مثال یک فاصله مشخص بین سایدبار و بخش محتوا و بخش فروشگاه وجود داشته باشد. این کار خوانایی را چند در صد افزایش میدهد. همچنین این فضای خالی باعث احساس راحتی کردن کاربر و شلوغ نبودن سایت میشود که تمرکز کاربر را بالا میرود و توجه ان به بخش های مهم مانند لینک ها , محصولات , و… جلب شود.
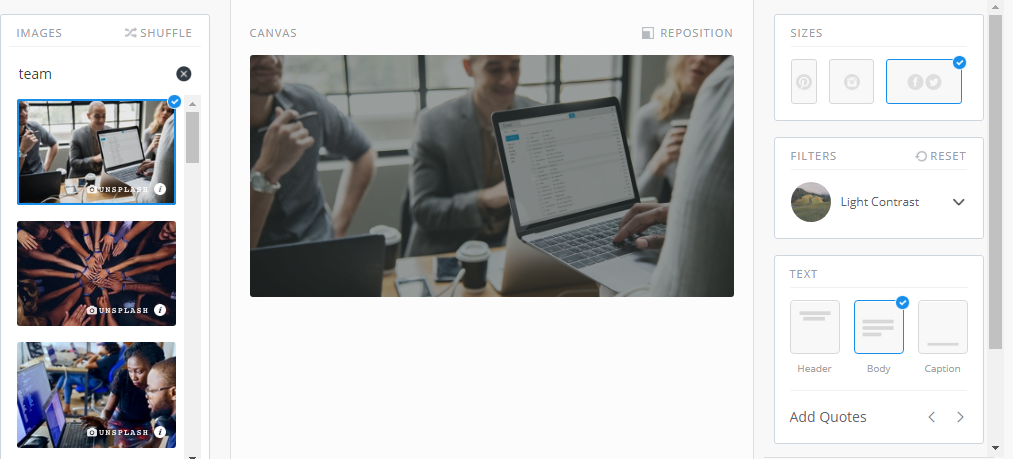
راهکار هفتم : از تصاویر استوک (تصاویر با کیفیت ) استفاده کنید.
کاربران یک تفکر جالب در مورد سایت هایی دارند که تصاویر بی کیفیت در ان مشاهده میشود و ان هم این است که ” یک سایت وقتی نمیتواند تصاویر با کیفیت داشته باشد چطور میتواند خدمات با کیفتی ارائه دهد؟!” یک تصویر 200 پیکسلی میتواند به اندازه دویست کاراکتر اطلاعات ارزشمند را به کاربر منتقل کند. کاربران اصلا به سایتی که تصاویر بی کیفیت و بی ارتباط با موضوع سایت , اعتماد نمیکنند. برای بالا بردن کیفیت سایتتان حتما برای تصاویر وقت بگذارید تا سبب بهبود عملکرد سایت شوید.

اما شاید این سوال به ذهنتان برسد که هزینه عکاسی برای عکس های سایت ندارید ! اما سایت های بسیاری وجود دارند که عکس های با کیفیت و مرتبط را هم رایگان و هم به فروش میرسانند. یکی از این سایت ها pablo است. سایت های زیادی مثل pixabay وجود دارد اما پابلو یک تجربه بی نظیر است. از این تصاویر برای بالا بردن کیفیت سایت استفاده کنید . اگر تصویر دلخواه خودرا پیدا نکردید به این سایت ها محدود نشوید و گوگل را امتحان کنید. و این نکته را فراموش نکنید که به نتایج اولیه اکتفا نکنید و مدت زمان بیشتری را برای پیدا کردن تصاویر با کیفیت اختصاص دهید.
راهکار هشتم: روانشناسی رنگ را جدی بگیرید.
انتخاب رنگ در طراحی سایت یک هنر است و از بخش های مهم طراحی سایت است. انتخاب رنگ های مناسب و هماهنگ باعث میشود که کاربر را در سایت ماندگار کند. شاید شما هم با سایت هایی برخورد کرده باشید که گشت و گذار در ان بسیار لذت بخش است. این تاثیر هماهنگی و روانشناسی رنگ است که باعث بهبود عملکرد و ماندگاری سایت در ذهن کاربر ماندگار میشود
از کلمه روانشناسی رنگ نترسید . انتخاب رنگ های هماهنگ خیلی پیچیده نیست ولی پروسه ای است که باید زمان و خلاقیت و حوصله خرج کنید. در انتخاب رنگ ها بین هزاران کد رنگ ممکن است اختلاف نظر داشته باشید و برای همین منظور سایت هایی هستند که کد رنگ های متناسب با روانشناسی رنگ را برای طراحی سایت منتشر کرده اند.
color.adobe یکسری ترکیب رنگ را پیشنهاد میدهد.
paletton انتخاب رنگ با اصول روانشناسی رنگ
materialuiرنگ های فلت (رنگ های پیشنهادی گوگل)
راهکار نهم: از تصاویر اختصاصی استفاده کنید.
هر چقدر به جای تصاویر اماده در اینترنت از تصاویر اختصاصی استفاده کنید کاربران احساس امنیت بیشتری میکنند و حس حرفه ای بودن شما به انها منتقل میشود. اگر در شرکت خود طراح گرافیست دارید از ان بخواهید که تصاویر اختصاصی بسازد. به جای استفاده از تصاویر تیم های خارجی میتوانید از تیم خودتان عکس برداری کنید و ان را در سایت قرار دهید. شاید افزایش فروش خود خواهید شد! تصاویر مقالات انچنان مهم نیستند ولی برای تصاویر شرکت , کارکنان , و .. حتما از تصاویر اختصاصی استفاده کنید.
راهکار دهم : از افکت های خلاقانه در سایت استفاده کنید.
افکت های خلاقانه و زیبا باعث میشود که دکمه های دعوت به اقدام مانند لینک های عضویت , لینک های خرید , از کلیک های بیشتری برخوردار شوند.منظور از افکت های خلاقانه این نیست که تمام بخش هارا افکت دهید . این باعث سنگینی سایت میشود. فقط بخش هایی مانند باکس محصولات و باکس مقالات و دکمه های دعوت به اقدام را با افکت های خلاقانه زیبا کنید تا کاربر احساس خستگی نکند و نرخ کلیک بالا برود.
استفاده از این روش ها نیاز به برنامه نویسی و کدنویسی پیچیده نیست و میتوانید با استایل های css3 وبسایت خودرا ده برابر حرفه ای تر و زیبا تر کنید.
نتیجه گیری : موارد گفته شده را جدی بگیرید و انهارا در طراحی سایت استفاده کنید تا عملکرد بهتری داشته باشید. موفق باشید.





