سلام دوستان
آیا شما متوجه اطلاعیه هایی که در وب سایت های محبوبی مثل فیس بوک استفاده می شود شده اید؟! در این مقاله قصد داریم به شما آموزش دهیم چطور اطلاعیه را به وب سایت وردپرسی تان اضافه کنید.
push notification مشابه یک پیامک در مواقع قطعی به عنوان هشدار برای تلفن همراه اندرویدی و یا IOS شما ارسال خواهد شد .
Push Notifications، پیام هایی هستند که با کلیک کردن در بالای دسکتاپ کاربر نمایش داده می شوند. آن ها حتی زمانی که مرورگر کاربر نمی تواند باز شود نیز نشان داده می شوند.

گذشته از دسکتاپ، Push Notifications در مرورگرهای تلفن همراه نیز کار می کنند.سایت های محبوبی مثل Facebook, Pinterest, LinkedIn وبسیاری از سایت های دیگر از Push Notifications استفاده می کنند. آن جذاب تر از اس ام اس، بازاریابی ایمیلی و دیگر رسانه های اجتماعی است.push notifications در تلفن های همراه با نرخ 50 درصد بیشتر بازدیدکنندگان باز می کنند.
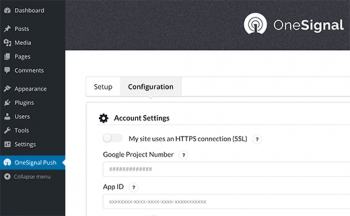
OneSignal یک سرویس رایگان است که اجازه می دهد تا شما push notifications را به هر وب سایت، وب، و یا برنامه های تلفن همراه اضافه کنید.اولینکاری که شما باید انجام دهید این است که افزونه OneSignal را نصب و فعال سازی کنید.پس از فعال سازی این افزونه یک منو جدید OneSignal در نوار مدیریت وردپرس اضافه می شود. با کلیک بر روی آن را شما به صفحه تنظیمات پلاگین هدایت می شوید.

صفحه ی تنظمات OneSignal به دو تب Setup و Configuration تقسیم شده است.برای راه اندازی OneSignal، شما نیاز به اضافه کردن کلید API و شناسه نرم افزار های مختلف به تنظیمات پلاگین دارید.
در ابتدا شما به وب سایت Google Services Wizard مراجعه کنید.

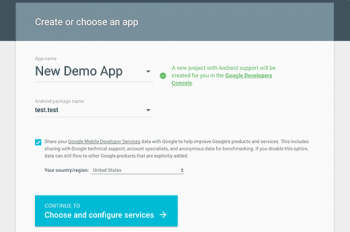
برای اپلیکیشنی که می خواهید ارایه دهید یک نامی انتخاب کنید .OneSignal به عنوان نام بسته ی آندروید استفاده نمی شود اما یک فیلد ضروری است. بعد کشور و منطقه ی خود را انتخاب کنید و روی دکمه ی‘Choose and configure services’ کلیک کنید.
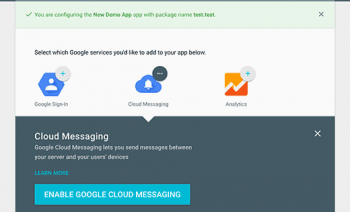
در صفحه ی بعد همانند شکل زیر از شما خواسته می شود سرویس گوگلی که می خواهید انتخاب و بعد به اپلیکیشن تان اضافه کنید. بعد روی دکمه ی ‘Enable Google Cloud Messaging’ کلیک کنید.

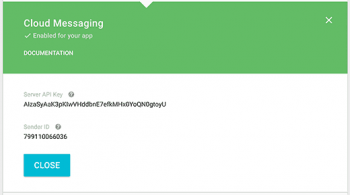
شما اکنون کلید اپلیکیشن سرور و شناسه فرستنده را مشاهده کنید.

شما نیاز است آیدی فرستنده را کپی کنید و در تب تنظیمات افزونه ی وردپرس زیر Google Project Number پیست کنید.همچنین نیاز است کلید اپلیکیشن سرور را کپی و آن را در یک فایل متنی در کامپیوتر پیست کنید. شما بعدا” به این کلید اپلیکیشن در این آموزش نیاز دارید.
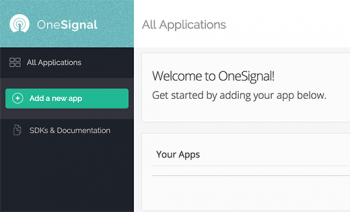
در ابتدا نیاز است به وب سایت OneSignal مراجعه کنید و یک اکانت رایگان برای خودتان ایجاد کنید. بعد از این که اکانت خود را ایجاد کردید روی دکمه ی ‘Add a new app’ کلیک کنید.

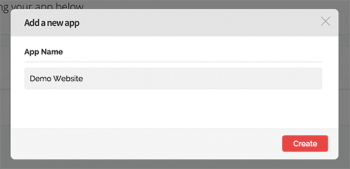
از شما خواسته می شود تا یک نام برای اپلیکیشن خود ایجادکنید . هر نامی که خواستید می توانید بگذارید بعد روی دکمه ی Create کلیک کنید.

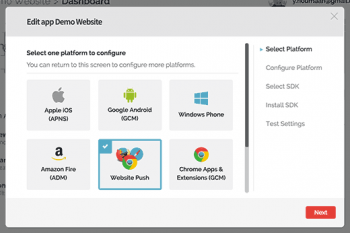
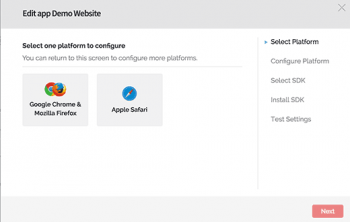
در صفحه ی بعد از شما خواسته می شود یک پلت فرم برای تنظیمات انتخاب کنید. شما ‘Website Push’ را انتخاب و بعد روی دکمه ی
next کلیک کنید.

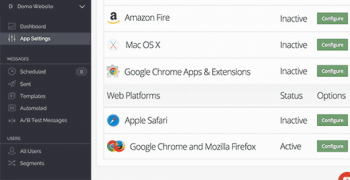
بعد از آن از شما می خواهد تا پلت فرم مرورگرتان را انتخاب کنید.شما درباکسی گوگل کروم و فایرفاکس و در باکس دیگری سافاری را مشاهده خواهید کرد. شما نیاز است در باکس گوگل کروم و فایرفاکس کلیک کنید.بعدا” به شما در این مقاله خواهیم گفت چطور سافاری را راه اندازی کنید.

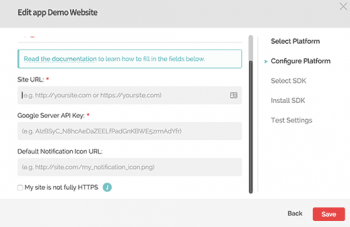
روی دکمه ی next کلیک کنید. در مرحله ی بعد از شما خواسته می شود تا فیلدهای site url, Google Server API key,… را پر کنید.

اگر وب سایت شما از SSL / HTTPS پشتیبانی نمی کند نیاز است گزینه ی ‘My site is not fully HTTPS’ را تیک بزنید. شما هم چنین می توانید SSL را در وب سایت خود راه اندازی کنید اما نیازی هم نیست.
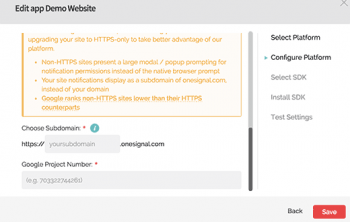
گوگل کروم push notifications را برای وب سایت های غیر SSL یا HTTP پشتبانی نمی کند.OneSignal این مشکل را با به اشتراک گذاشتن یک ساب دامین در دامنه یHTTPS حل می کند. شما نیاز است یک ساب دامین برای اپلکیشن تان انتخاب کنید و Google Project Number یا آیدی فرستنده را وارد کنید.

در ادامه روی دکمه ی Save کلیک کنید. حالا شما می توانید از این کادر محاوره ای خارج شوید. و روی دکمه ی close برای خارج شدن کلیک کنید.
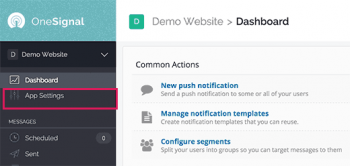
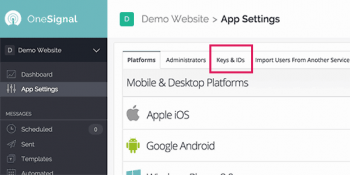
شما در حال حاضر نیاز به کلیدهای OneSignal برای وب سایت خود دارید. از داشبورد اپلیکیشن روی تنظیمات اپلیکیشن کلیک کنید.

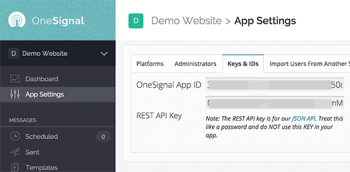
در صفحه ی app settings روی تب Keys and IDs tab کلیک کنید.

شما در شکل زیر neSignal App ID و Rest API Key را مشاهده می کنید.

وارد حساب کاربری در OneSignal شوید و صفحه ی تنظیمات برنامه ی خود را ببینید. در web platforms می توانید Apple Safari را انتخاب و روی configure کلیک کنید.

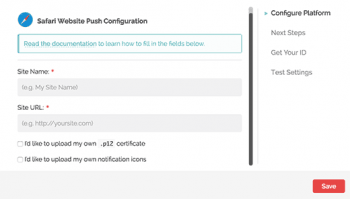
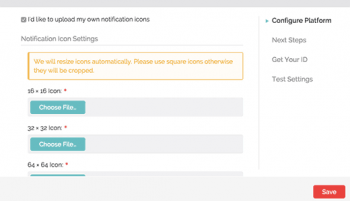
کادر محاوره ای باز خواهد شد که شما باید دو فیلد site nameوsite url را پر کنید.

شما گزینه ی I’d like to upload my own notification icons را انتخاب کنید.
در شکل زیر مشاهده می کنید که سایز متفاوت آیکن ها برای آپلود وجود دارد. بعد روی دکمه ی choose file کلیک کنید تا همه ی آیکن ها شما آپلود شود.

روی دکمه Save کلیک کنید و پس از آن کادر را ببندید.
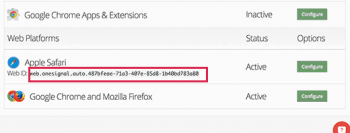
صفحه ی تنظیمات اپلیکیشن را رفرش کنید و به بخش Web Platforms بروید .Web ID زیر Apple Safari قرار دارد.

شما نیاز دارید web ID را کپی کنید و آن را در تب تنظیمات پلاگین OneSignal پیست کنید. شما به با موفقیت آمیز این کار را انجام دادید.
بطور پیش فرض، پلاگین OneSignal یک آیکون اشتراکی به وب سایت وردپرسی اضافه می کند. وب سایت خود را در یک مرورگری که پشتیبانی می کند مشاهده کنید سپس روی دکمه ی اشتراک کلیک کنید.

شما به طور پیش فرض پیام ‘thank you for subscribing’ را مشاهده می کنید. حالا وارد حساب OneSignal شوید. روی نام اپلیکیشن و سپس روی تنظیمات اپلیکیشن کلیک کنید. در بخش web platforms بروید سپس روی دکمه ی configure فایرفاکس و گوگل کروم کلیک کنید.

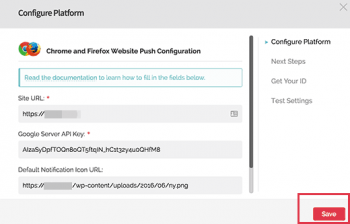
در بخش platform configuration به سادگی فیلدها را پر کنید و روی دکمه ی Save کلیک کنید.

در صفحه ی بعد گزینه ی WordPress را انتخاب و روی Next کلیک کنید.
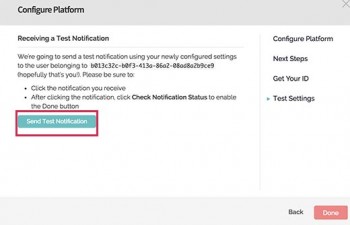
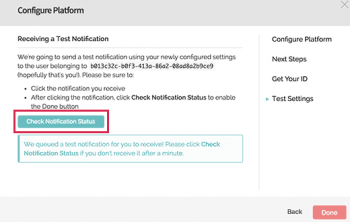
روی دکمه ی next کلیک کنید و شما به گام ‘Test Settings’ می رسید. سپس روی دکمه ی ‘Send Test Notification’ کلیک کنید.

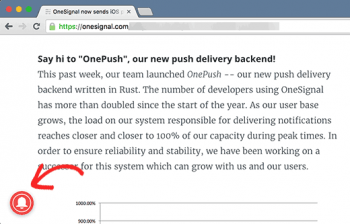
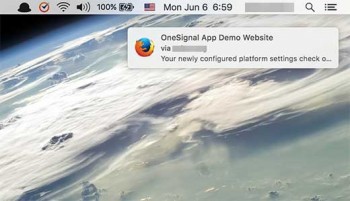
One Signal اکنون یک push notification می فرستد. ظاهر notifications بسته به مرورگری که استفاده می کنید متفاوت است وقتی
notification روی صفحه نمایش کامپیوترتان ظاهر می شود شما نیاز دارد روی آن کلیک کنید.

این صفحه به شما نشان می دهد که push notifications برای وب سایت شما به طور موفقیت آمیزی راه اندازی شده است.

به صفحه ی تنظیمات در وب سایت OneSignal برگردید و روی دکمه ی ‘Check Notification Status‘ کلیک کنید.

شما اکنون پیام موفقیت آمیز مبنی بر این کهpush notifications در وب سایت وردپرسی به طور موفقیت آمیز اضافه شده است.
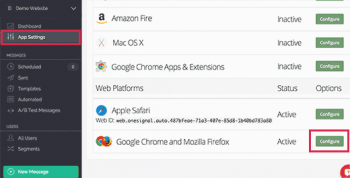
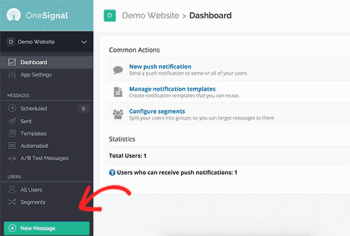
طبق تصویر زیر می توانید به طور دستی notifications را از داشبورد ارسال کنید. وارد حساب خود در OneSignal شوید و روی نام برنامه کلیک کنید. از منوی سمت چپ روی ‘New Message’ کلیک کنید.

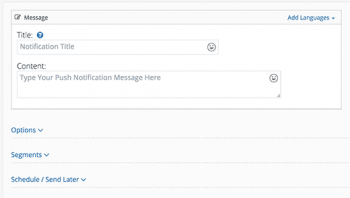
شما یک عنوان و محتوی برای notification انتخاب کنید.

شما می توانید روی Options, Segment, Schedule/Send Later کلیک کنید تا push notification در وب سایت تان را سفارشی کند. برای مثال شما می توانید آن را به یک صفحه ی ویژه در وب سایت تان لینک دهید و آن را به مجموعه خاصی از کاربران تان ارسال کنید یا آن در زمان خاصی ارسال شود.
امیدواریم این مقاله برای شما مفید بوده باشد. پستای آموزشی ما را هر روز حتما” دنبال کنید.