آیا برای شما هم پیش آمده که تصاویر را به اشتباه ذخیره کنید؟ بیشتر افراد اطلاعی از ذخیره سازی صحیح تصاویر ندارند، که این موضوع می تواند تاثیری فراوان بر سرعت یک وب سایت داشته باشد. در این نوشتار ما چگونگی ذخیره سازی صحیح تصاویر از وب سایت ها را به شما آموزش می دهیم. تمامی متخصصان وبلاگی به شما خواهند گفت که تصاویر سبب افزایش تعهد و اشتغال می شوند؛ اما هیچ گاه نخواهند گفت که اصلاح نکردن تصاویر در هر وب سایت، موجب کاهش سرعت آن وب سایت خواهد شد. بر اساس گفته های استرینج لوپ، تاخیری هر چند کوچک حتی در حد یک ثانیه در عملکرد یک وب سایت، می تواند 7 درصد از فروش، 16 درصد از رضایت مشتریان و 11 درصد از بازدید صفحات آن وب سایت را کاهش دهد.
هنگامی که عکسی را ذخیره می کنید، می بایست دو مطلب را در نظر داشته باشید که آگاهی از این دو موضوع کمک شایانی به ذخیره سازی درست تصاویر شما خواهد کرد. این دو موضوع عبارتند از: فرمت عکس و فشردگی آن.
با یک انتخاب درست می توانید اندازه عکس را 5 برابر کاهش دهید. برای ساده کردن کار از فرمت جی پی ای جی (JPEG) برای عکس هایی که رنگ های زیادی دارند استفاده کنید و از فرمت پی ان جی (PNG) برای عکس های ساده تر و شفاف تر بهره بگیرید. عکس های پی ان جی فشرده نیستند که یعنی کیفیت بیشتری دارند؛ از سوی دیگر جی ای پی جی فرمتی فشرده شده است که کیفیت عکس را کاهش می دهد تا عکس، حجم و اندازه ای کمتر داشته باشد.
در دابلیو پی بیگنر بیشتر تصاویر ما JEPG هستند.
مطلب بعدی فشردگی و تراکم است که این به معنی استفاده از وسیله ای برای ذخیره سازی تصاویر یک وب سایت می باشد. فشردگی می تواند موجب بوجود آمدن تفاوت های فراوانی شود. در جدول زیر چند ترکیب را برجسته می کند که می توانیم از آنها برای ذخیره سازی تصاویرِ استرینج لوپ استفاده کنیم .
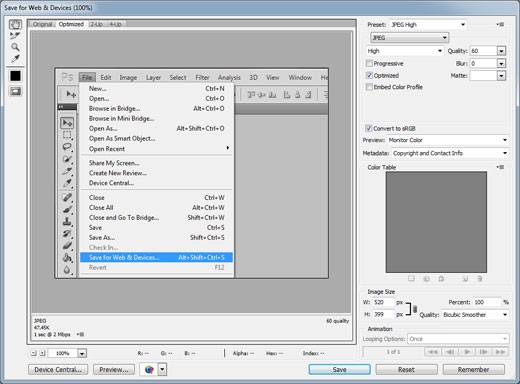
با آگاهی به این که فتوشاپ برنامه ای هزینه بردار است، ما GIMP که جایگزینی مناسب و البته رایگان برای کاربران است را به شما پیشنهاد می کنیم.

تاینی پی ان جی، برنامه ای رایگان است که از تکنیکی هوشمندانه برای فشرده سازی تصاویر، برای کاهش اندازه فایل های PNG شما استفاده می کند. برای استفاده از آن نیاز به مهارت خاصی ندارید؛ تنها باید به وب سایتشان رفته و تصاویر را در آنجا آپلود کنید. آنها تصویر شما را فشرده می کنند و به شما لینک دانلود می دهند. آنها برای طراحان یک API نیز دارند که عکس ها را به صورت خودکار به اندازه ای کمتر تبدیل کنند.
جی پی ای جی مینی از یک فناوری دوباره فشرده سازی بهره می گیرد که اندازه یک عکس را بدون تاثیر روی کیفیت آن و کاهش کیفیت و رزولوشن آن کم می کند. می توانید از نسخه وب سایتیِ رایگان این برنامه استفاده کرده یا آن را خریداری کنید. آنها همچنین یک API برای خودکار انجام شدن این فرایند دارند.
این وسیله برای سیستم عامل مک طراحی شده است که به کاربران این سیستم عامل امکان فشرده سازی یک عکس را بدون کاهش کیفیت آن می دهد. جایگزینی مناسب برای این برنامه در سیستم عامل ویندوز، trimage می باشد.
هنگامی که از فشرده سازیِ فتوشاپ استفاده می کنیم، تغییر اندازه به خوبی صورت می گیرد اما تاثیری محسوس بر کیفیت تصویر می گذارد. تاینی پی ان جی در این میان برای ذخیره سازی عکس های PNG مناسب ترین پیشنهاد است. در این میان، برخی پیشنهاد می کنند که از ترکیب تاینی پی ان جی، جی پی ای جی مینی و ایمیج آپتیم برای نتیجه گیری بهتر استفاده کنید.
اگر تا کنون تصاویرتان را برای وب سایت خود اصلاح نمی کرده اید، پس از امروز این کار را شروع کنید. این کار تاثیر قابل توجهی بر سرعت عملکرد وب سایت شما خواهد گذاشت. درست است که کیفیت عکس ها ممکن است کمی دستخوش تغییر شود، اما بیشتر کاربران متوجه این قضیه نخواهند شد. و در نهایت این نکته را نیز در نظر داشته باشید که استفاده از CDN برای سایت وردپرس می تواند موجب افزایش سرعت وب سایت شما گردد.
امید است که مطلب پیش رو مفید واقع شود.