هایلایت کردن پست های جدید در وردپرس، باعث می شود که کاربران همواره بتوانند جدیدترین مطالب را به سادگی پیدا و مطالعه کنند.
در این مطلب قصد داریم روشی برای برجسته کردن پست های جدید به شما آموزش دهیم با ما همراه باشید.
این روش ساده ای است و به دوستان تازه کار توصیه میکنیم از پلاگین برای این کار استفاده نمایند.
برای شروع، پلاگین Mark New Posts را نصب و فعال کنید.
بعد از نصب ، به setting پلاگین و سپس قسمت Mark New Posts بروید.

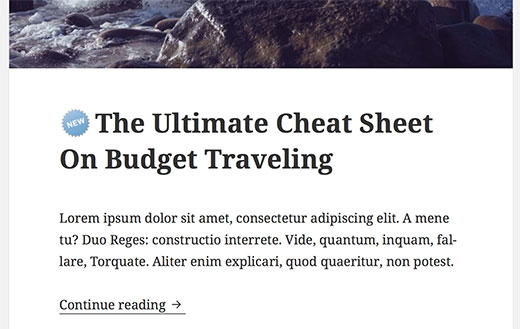
همان طور که در تصویر ملاحظه می کنید، در قسمت Marker Placement می توانید محل قرار گرفتن مارکر مربوط به پست جدید را مشخص کنید. در قسمت Marker Type هم نوع مارکر را مشخص می کنید که بصورت پیش فرض تصویر کوچکی با متن New است.(تصویر پایین)

اگر گزینه Mark posts as read only after opening را علامت بزنید، مارکر مربوط به پست جدید بعد از اولین بار خوانده شدن پست توسط کاربر، ناپدید می شود و برای کاربران جدید همچنان نمایش داده می شود.
مثل همیشه قبل از شروع از وردپرس تان یک بکاپ کامل تهیه کنید. سپس قطعه کد زیر را در فایل functions.php وردپرستان کپی کنید.
function wpb_lastvisit_the_title ( $title, $id ) {
if ( !in_the_loop() || is_singular() || get_post_type( $id ) == 'page' ) return $title;
// if no cookie then just return the title
if ( !isset($_COOKIE['lastvisit']) || $_COOKIE['lastvisit'] == '' ) return $title;
$lastvisit = $_COOKIE['lastvisit'];
$publish_date = get_post_time( 'U', true, $id );
if ($publish_date > $lastvisit) $title .= '<span class="new-article">New</span>';
return $title;
}
add_filter( 'the_title', 'wpb_lastvisit_the_title', 10, 2);
// Set the lastvisit cookie
function wpb_lastvisit_set_cookie() {
if ( is_admin() ) return;
$current = current_time( 'timestamp', 1);
setcookie( 'lastvisit', $current, time()+60+60*24*7, COOKIEPATH, COOKIE_DOMAIN );
}
add_action( 'init', 'wpb_lastvisit_set_cookie' );
این کد دنبال کوکی هایی میگردد که بعد از آخرین بازدید کاربر از سایت، فراخوانی می شوند. اگر هیچ کوکی ای یافت نشود، کوکی را با زمان جاری تنظیم می کند. اگر کوکی را پیدا کند، کلمه New را به ابتدای پست های منتشر شده از آخرین بازدید کاربر اضافه می کند. مشخص است که کلمه New را با جدید می توانید جایگزین کنید یا برای دکمه از یک تصویر استفاده نمایید.
توجه داشته باشید که کلاس new-article در تگ<span> برای New وجود دارد. با استفاده از این کلاس می توانید در فایل Css خود، برای New استایل جدیدی تعریف کنید.
می توانید نمونه استایل زیر را در فایل Css قالب وردپرس خود کپی کنید.
.new-article {
background: #feffdd;
padding: 3px;
border: 1px solid #eeefd2;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
margin-left:5px;
font-size: small;
font-weight: bold;
}
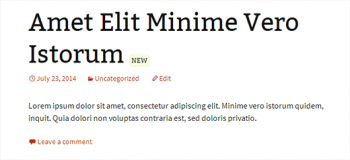
حاصل کار، دکمه New در تصویر زیر است:

امیدواریم از ترفند هایلایت کردن پست های جدید در وردپرس استفاده کنید تا کاربرانتان به راحتی بتوانند پست های جدید در سایت شما رو پیدا کنند.